Widgets can be activated by simply dragging them and dropping on the desired area: main sidebar, home page sidebar or home page content. Once the widgets are dropped they are activated. You can also adjust the settings of some widgets from the drop down menu.
Important: depending on the selected theme, the number of available widget can differ. Some widgets are available only on some WordPress themes.
In this page we exemplified how widgets can be configured and how they are displayed on the web blog:
- Archive
- Calendar
- Category Posts
- Events Calendar
- Featured Slider
- Recent comments and posts
- RSS
- Tags cloud
- Links
- Categories
- Custom Menu
- Facebook Fan Box
- Latest Category post
- Pages
- Search
- Banner
- Text
- Upcoming Days Events
- IntenseDebate
- Channels Widget
- Videos Widget
- Featured Channel
- Featured Video
- AddThis Share
- Featured Radio Channel
- Video Highlight
- Home page Box
- Featured Slider widget
1. Archive
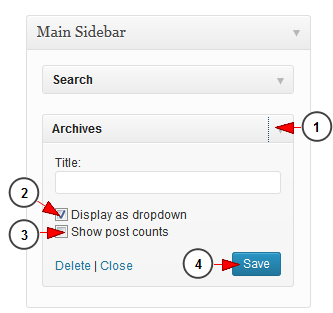
The Archives Widget organizes your previously published posts by month. This can be handy for readers who want to browse your older content:
1. Click on the drop down to open the Archives menu.
2. Check this box if you want the Archives to be displayed as a drop down list.
3. Check this box if you want to show the post counts.
4. Click here to save the details.
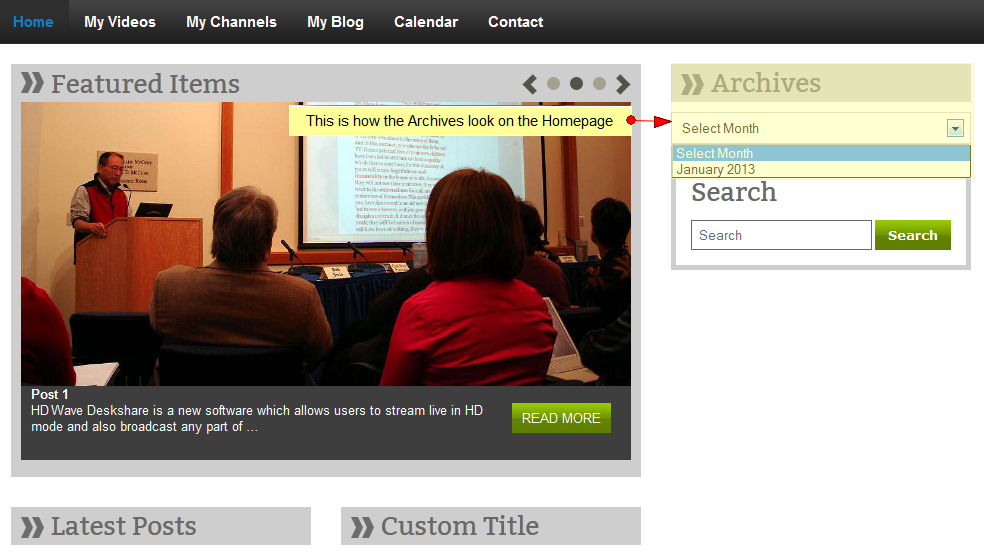
This is how the Archives are displayed on the Home page of the web blog:
2. Calendar
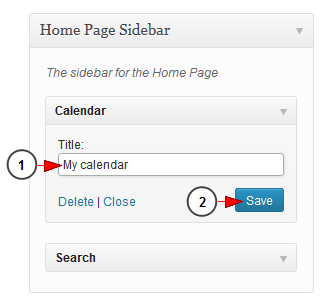
The Calendar Widget is a simply, easy-to-use widget that displays links to your posts by date:
1. Type here the title for your calendar.
2. Click here to save.
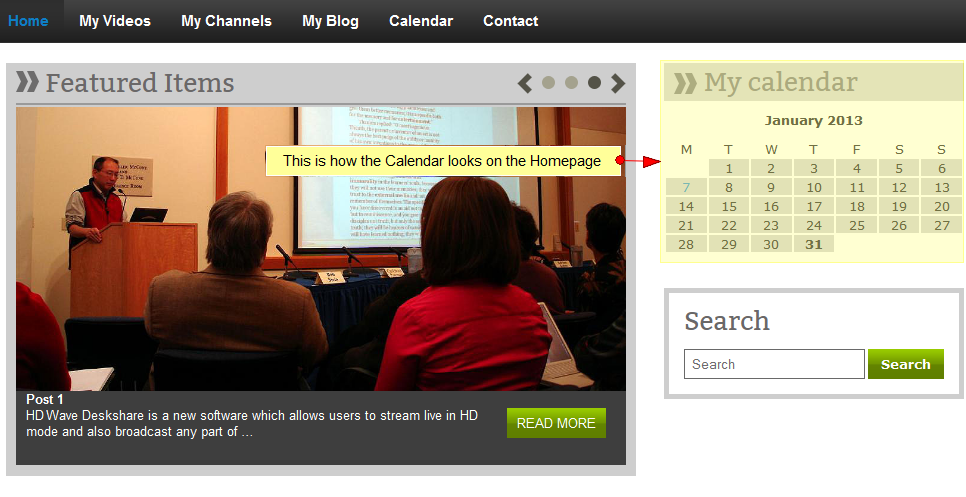
This is how the Calendar is displayed on the Home page sidebar of the web blog:
The current day is highlighted in the calendar.
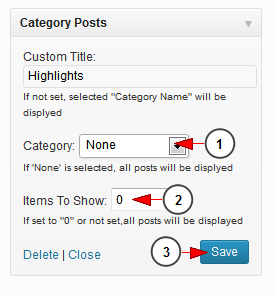
3. Category posts
Category posts shows a number of post from a specific category.
Important: this widget is available only on Streaming platform theme and it is displayed only on the Home page Content.
1. Select a category to which you want to assign the posts.
2. Type a number of posts that will be displayed on the category.
3. Click the save button to validate the settings.
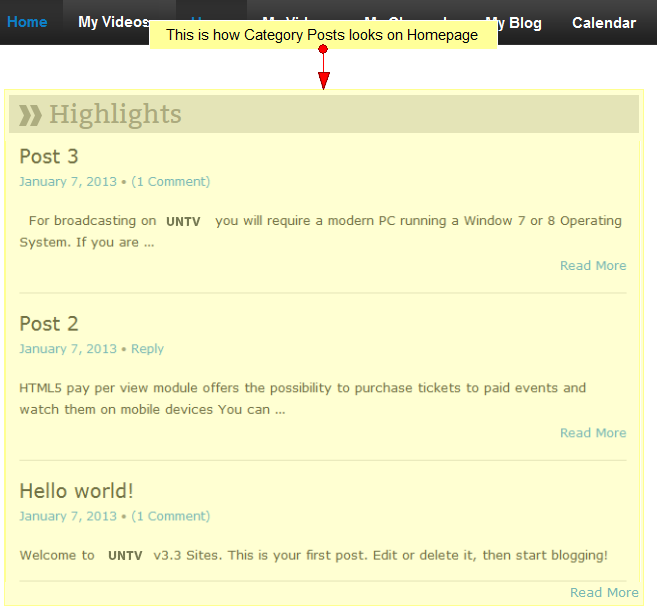
This is how the Category posts are displayed on the Home page sidebar of the web blog:

You can see listed all posts and select to read the complete articles.
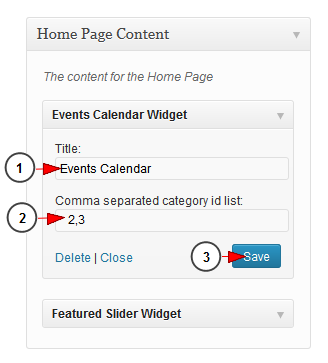
4. Events Calendar
Events Calendar widget displays the upcoming events in a calendar. When hovering the mouse over a day, the events from that day will be displayed:
1. Type here a title for the events calendar.
2. Insert here the ID of the category from Manage Categories page. You can insert multiple IDs separated by commas.
3. Click here to save the details.
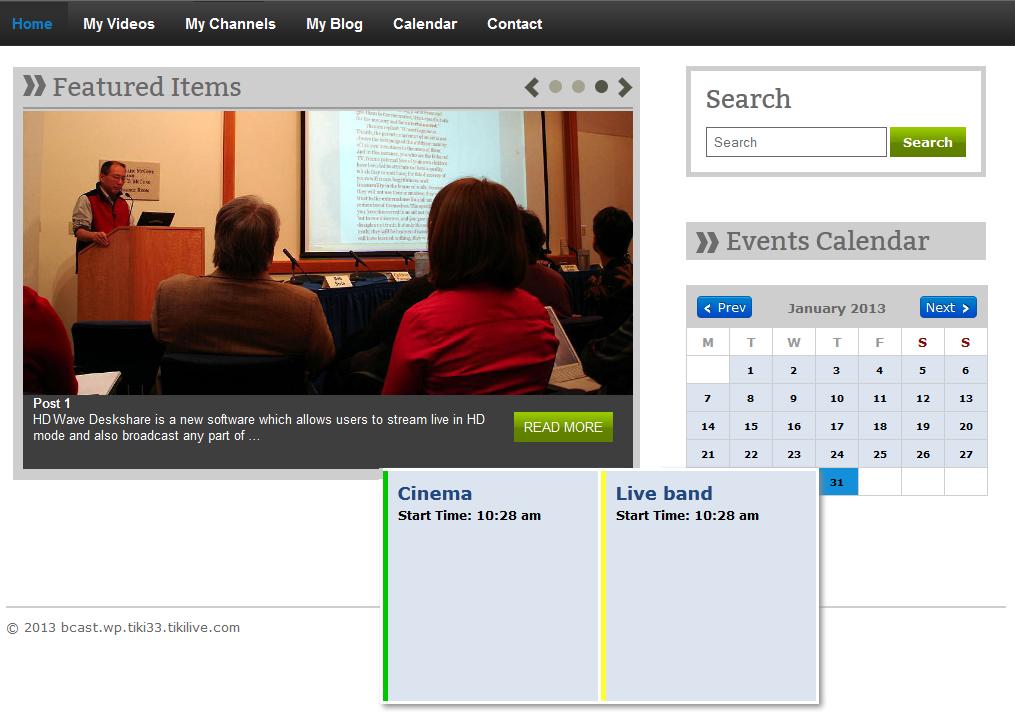
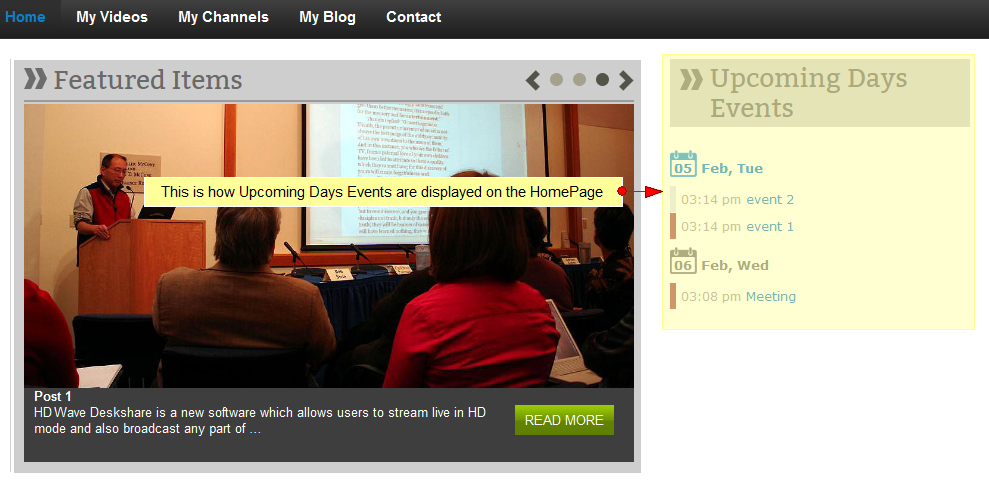
This is how the Events Calendar is displayed on the Home page sidebar of the web blog:
When you hover the mouse over a day, the events that take place in that day will be displayed.
Note: the number of events depends on how many category IDs you inserted.
In picture above there are two category events listed because we inserted two category IDs: 2 and 3.
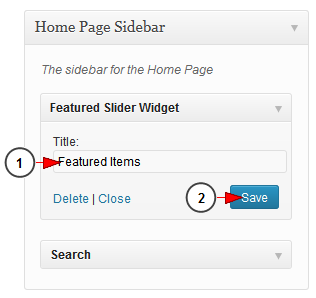
5. Featured Slider
Using this widget you can feature as many posts and pages as you want. You can also define a picture for every single post/page:
1. Type here a title for the featured slider.
2. Click here to save the title.
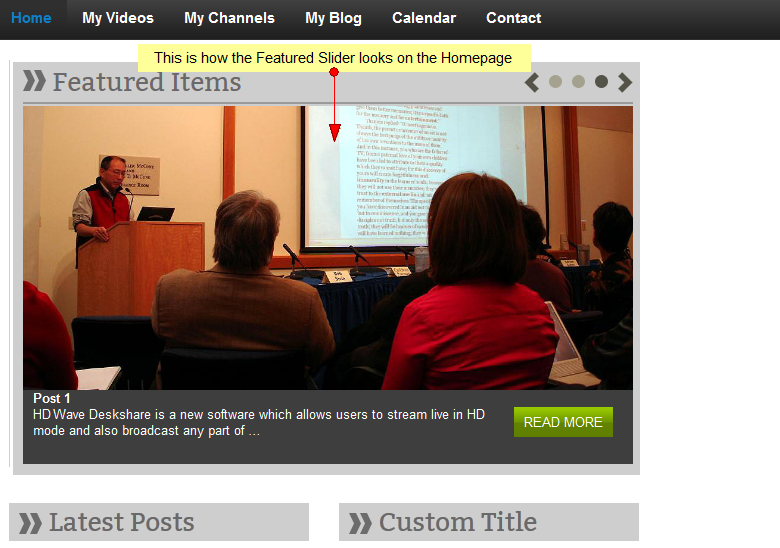
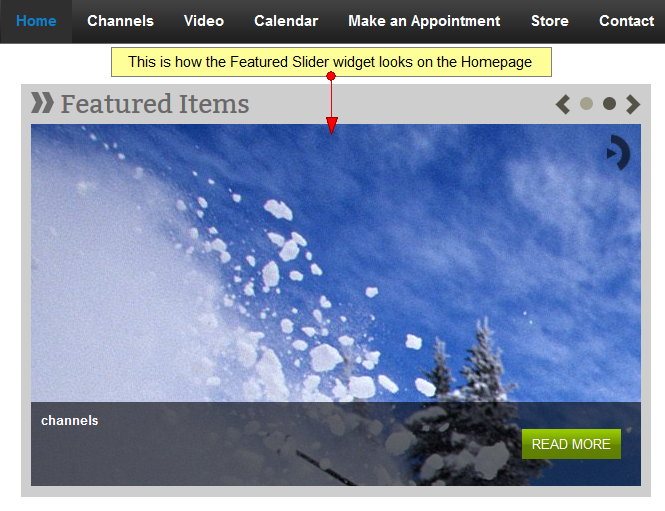
This is how the Featured Slider is displayed on the Home page of the web blog:
Important: this widget is displayed only on the Home page Content area.
The posts slide roll continuously. If you want to read the entire post click on the Read More button or you can simply click on the slide and you will be redirected to the complete post page.
6. Recent Activity
There are two widgets that display the recent activity of a user: recent comments and recent posts. As their names suggest they display the recent comments or posts once they are activated:
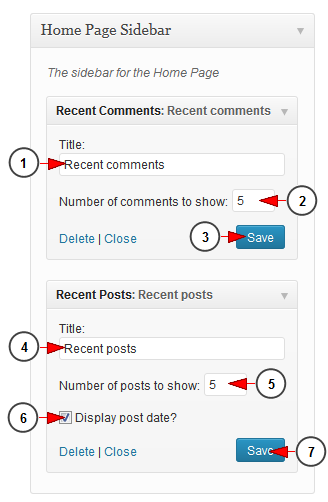
1. Type here a title for the recent comments section.
2. Insert a number of comments that you want to see displayed on the website.
3. Click here to save the widget details.
4. Type here a title for the recent comments section.
5. Insert a number of comments that you want to see displayed on the website.
6. Click here to display the date of the post.
7. Click here to save the widget details.
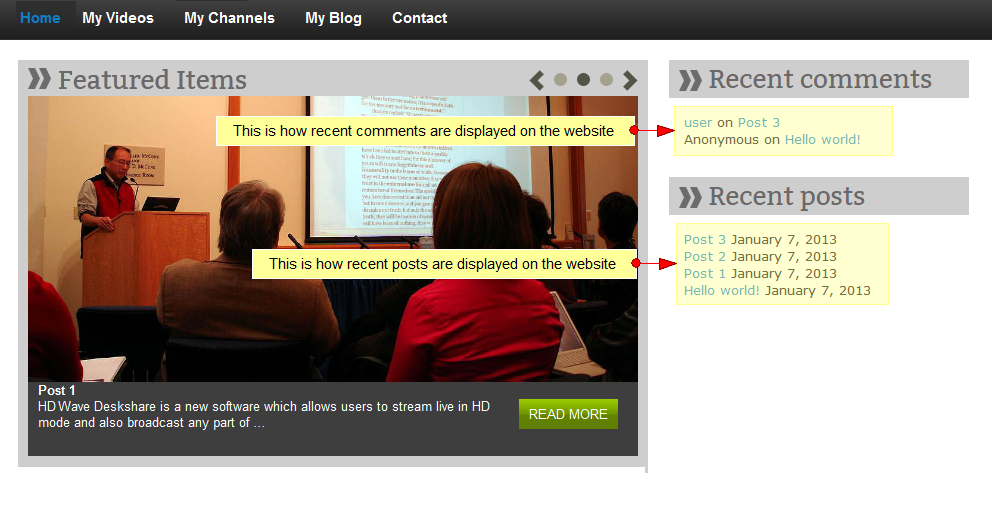
This is how the two widgets are displayed on the Home page sidebar of the web blog:
7. RSS widget
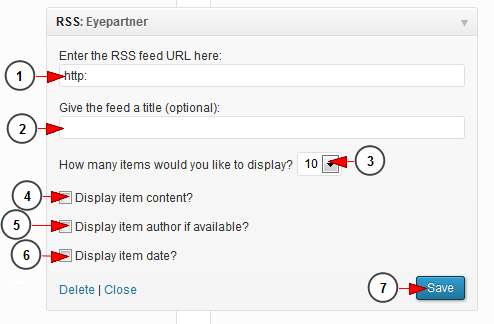
This widget allows you to publish the latest feed from a different website on you web blog:

1. Enter here the URL of the website you want to display the latest feed.
Note: the URL of the feed needs to have “/feed” at the end. You can always check the RSS feed of your own WordPress site, by adding “/feed” at the end of the URL.
2. Type here a title for the feed.
3. Select from the drop down how many items you want to display.
4. Check this box if you want to display the content of the item.
5. Check this box if you want to display the owner of the item.
6. Check this box if you want to display the date of the item.
7. Click here to save the settings for the widget.
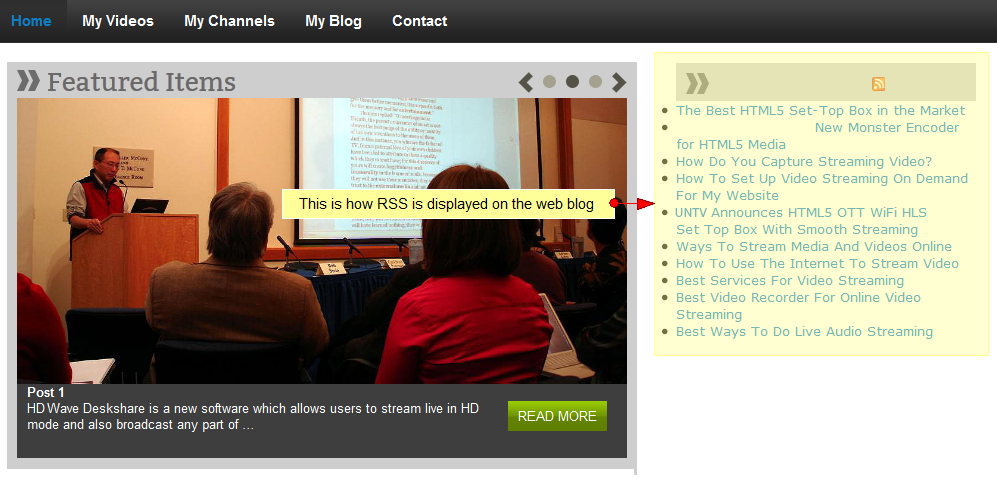
This is how the RSS feed is displayed on the Home page sidebar of the web blog:

8. Tags Cloud
The Tag Cloud Widget shows a list of all the tags you’ve assigned to your posts. The most common tags will be displayed in the largest font size. This widget is helpful because it gives your readers an at-a-glance view of your favorite subjects, and lets them know what topics you write about most frequently:
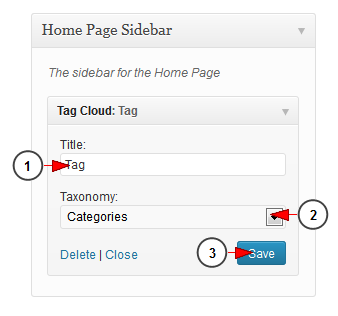
1. Insert here the title of the tag cloud.
2. Select from the drop down the taxonomy from which you want to see displayed the tags on the Tags Cloud.
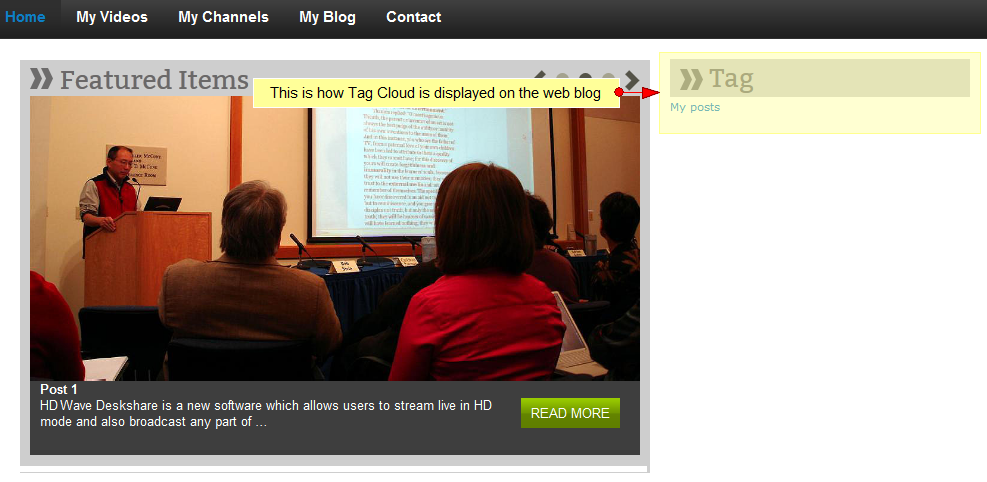
This is how the Tags Cloud widget is displayed on the Home page sidebar of the web blog:
9. Links
The Links Widget displays a list of links (also known as a blogroll) in your sidebar. If you want to share your favorite blogs or websites with your readers, this is the widget for you:
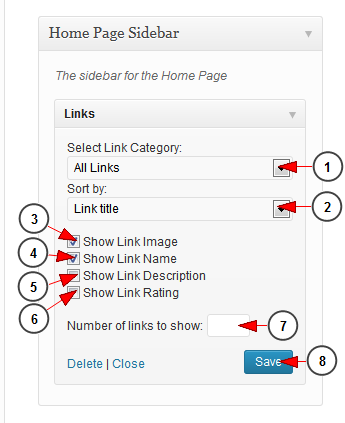
1. Click on the drop down to select the link category.
2. Select from the drop down how you want the links to be displayed: by title, by ID or random.
3. Check this box to show the link image.
4. Check this box to show the link name.
5. Check this box to show the link description.
6. Check this box to show the link rating.
7. Type here the number of links you want to see displayed.
8. Click here to save the settings.
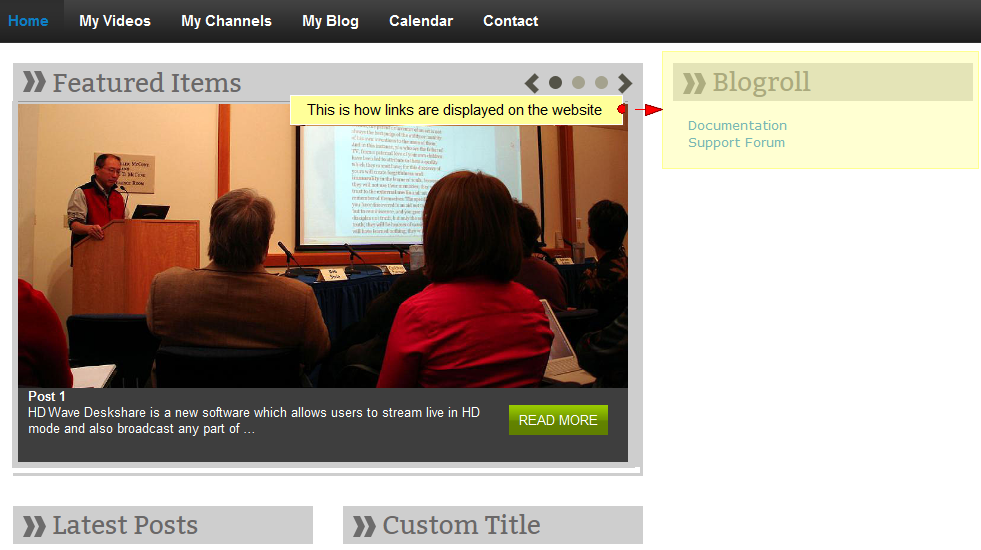
This is how the Links are displayed on the Home page sidebar of the web blog:
10. Categories
The Categories Widget organizes your posts by category in your blog’s sidebar. This can be handy for readers who want to find more of your posts about certain topics.
Note: Only categories that have posts attached to will be displayed in the widget.
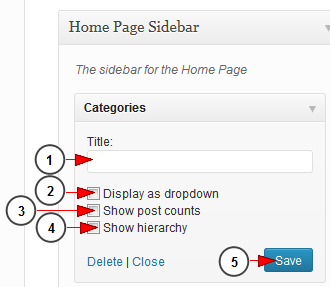
1. Insert here the title that will be displayed on the web blog sidebar.
2. Check this box to display the categories in a drop down menu.
3. Check this box to display the number of posts.
4. Check this box to display the sub categories of a category if they exist.
5. Click here to save the settings for the widget.
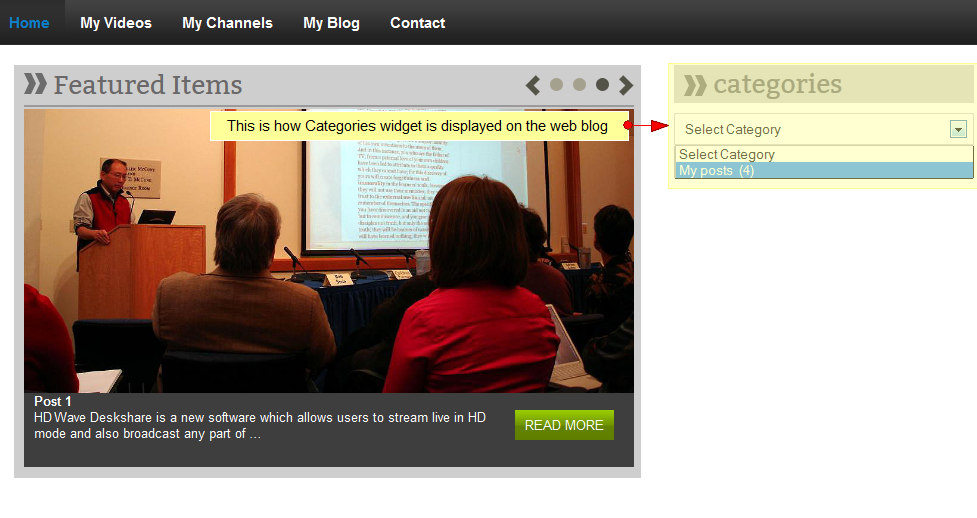
This is how Categories widget is displayed on the Home page sidebar of the web blog:
11. Custom Menu
The Custom Menu Widget allows you to display pages, categories, and custom links in your blog’s sidebar:
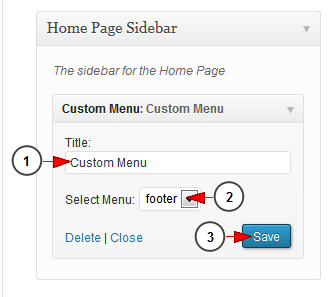
1. Insert a title that will be displayed on the web blog.
2. Select one of the existing menus from the drop down list.
3. Click here to save the settings for the widget.
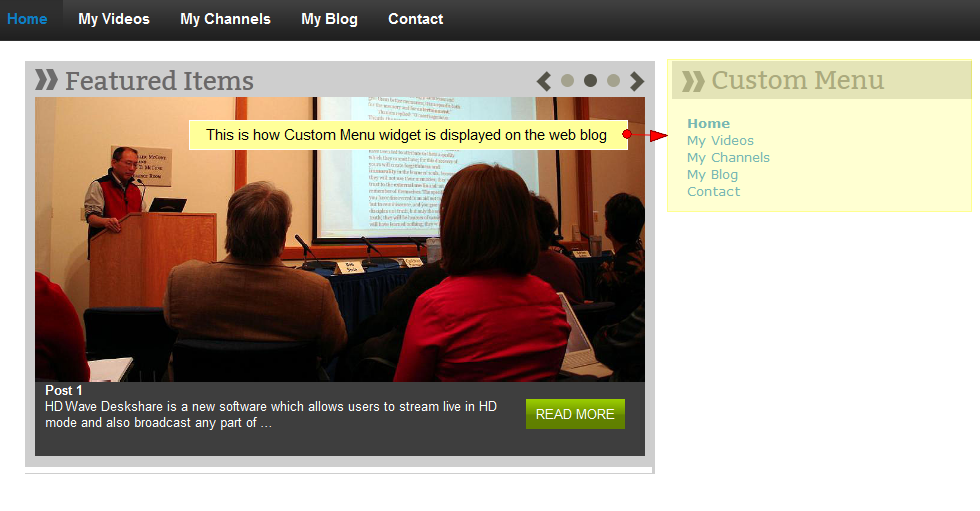
This is how Custom Menu widget is displayed on the Home page sidebar of the web blog:
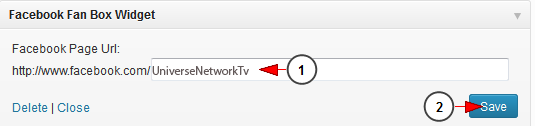
12. Facebook Fan Box
This widget allows you to add your Facebook page into your web blog page so that users can click the Like button:

1. Type here your Facebook page name.
2. Click here to save the settings.
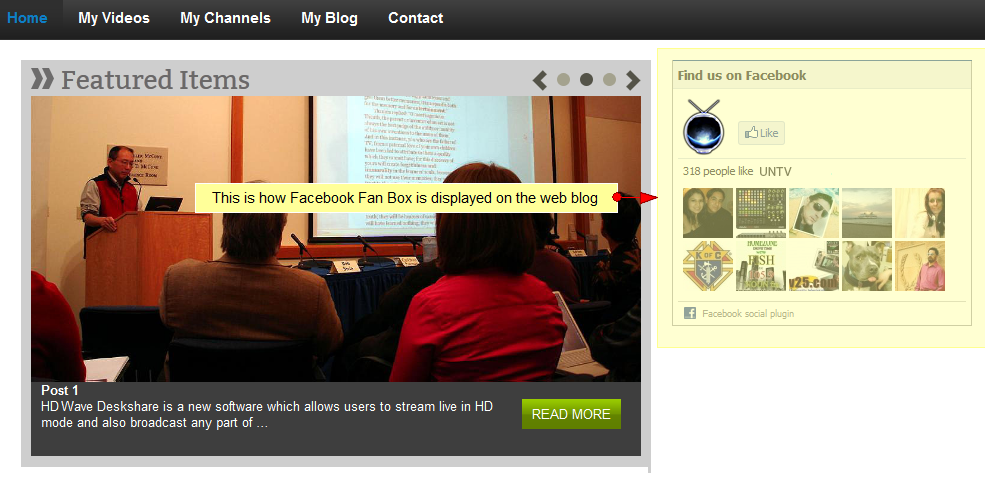
This is how Facebook Fan Box widget looks on the Home page sidebar of web blog:

Users can click the Facebook Like button from the web blog page.
13. Latest Category post
This widget displays the latest posts from the category you select:
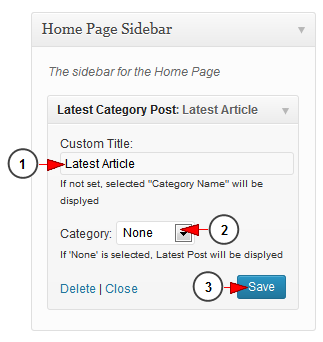
1. Insert here the title which will be displayed on the web blog.
2. Select from the drop down menu a category from which the posts will be displayed.
3. Click here to save the details.
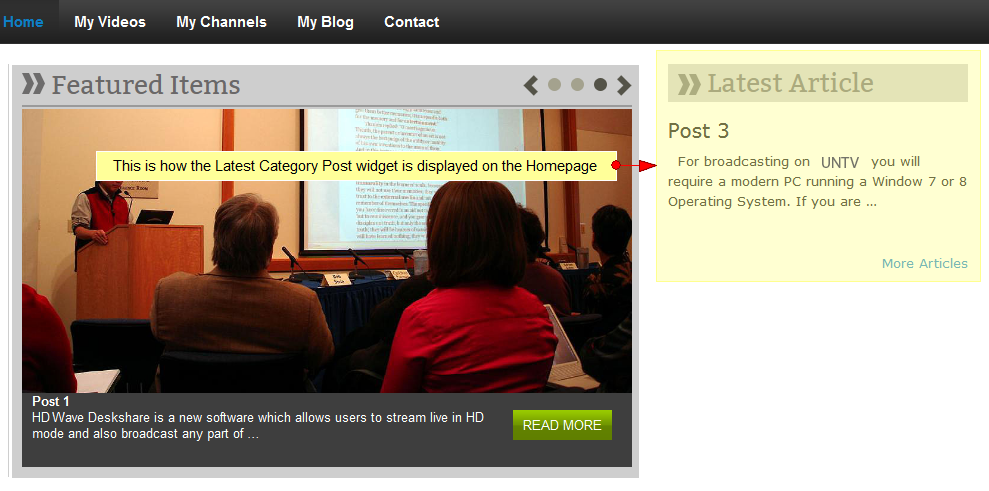
This is how the Latest Category Posts are displayed on the Home page of the web blog:

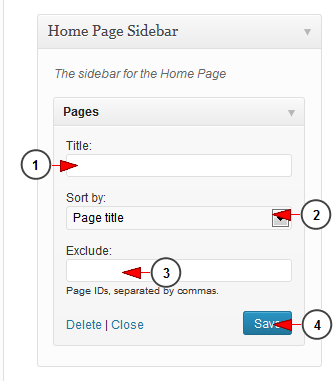
14. Pages Widget
The Pages Widget displays your blog’s pages in your sidebar. This can make it easier for your readers to navigate around your blog:
1. Insert here the title that will be displayed on the Home page.
2. Select from the drop down menu how you want the pages to be displayed: by title, order or ID.
3. Insert here the IDs of the pages that you don’t want to be displayed on the web blog.
Note: to find the Page ID, go to Pages -> All Pages and click the title of the page. The address bar of your browser will display a URL with a numeric ID at the end. This is the page ID.
4. Click here to save the details.
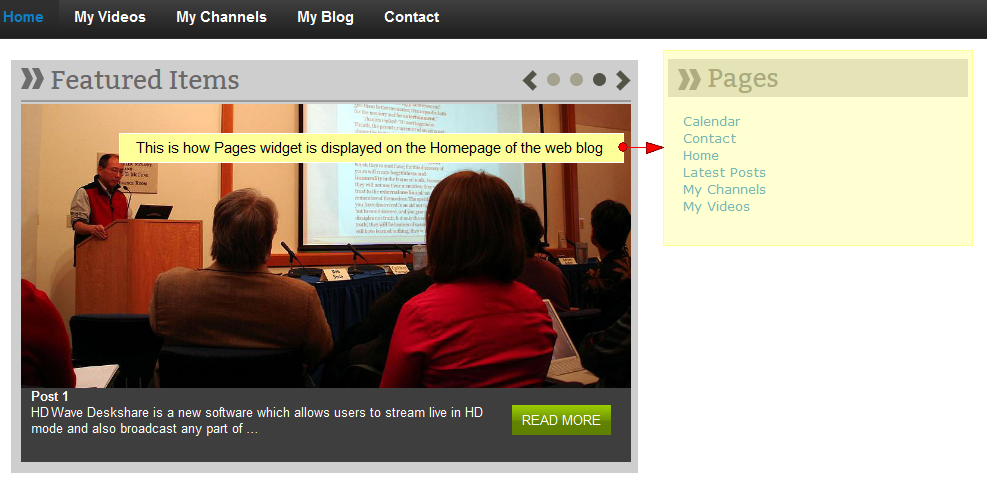
This is how Pages are displayed on the Home page sidebar of your web blog:
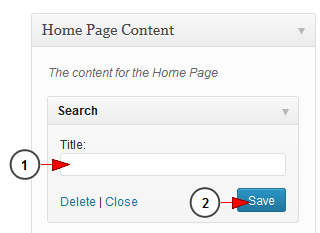
15. Search Widget
The Search Widget adds a search box to your blog sidebar, allowing readers to easily search your site for posts and pages you’ve written in the past:
1. Insert here the title you want to see displayed on the Home page.
2. Click here to save the details.
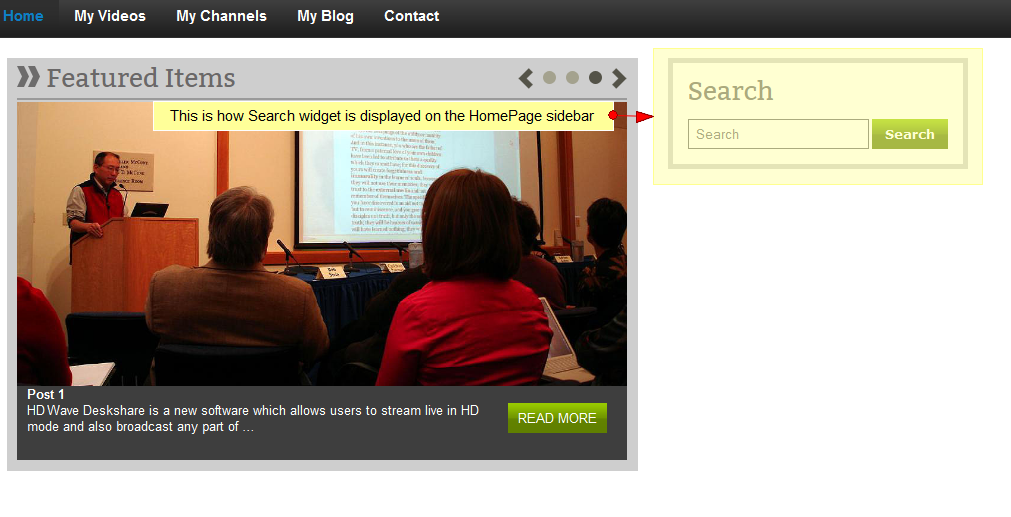
This is how Search widget is displayed on the Home page sidebar of your web blog:
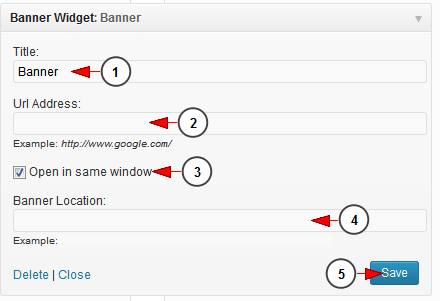
16. Banner widget
This widget allows you to add a banner image to your web blog Home page or sidebar:

1. Insert here a title for the banner. It will be displayed when hovering the mouse over the picture.
2. Insert here the URL address where users will be redirected when clicking on the banner.
3. Check this box if you want the page to open in the same window.
4. Insert here the location of the banner. The location can be found when you edit one of your existing images from Media Gallery.
5. Click here to save the settings.
This is how the Banner widget looks on the Home page sidebar of your web blog:
17. Text widget
The Text Widget allows you to add text or HTML to your sidebar. You can use a text widget to display text, links, images, HTML, or a combination of these:
1. Insert here the title you want to see displayed on the Home page sidebar.
2. Insert here the text you want to see displayed on the web blog.
3. Check this box if you want paragraphs to be automatically added.
4. Click here to save the details.
This is how Text widget is displayed on the Home page sidebar of your web blog:
18. Upcoming Days Events
Upcoming Days Events widget displays future events listed per days:
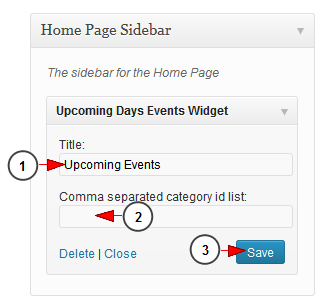
1. Type here the title that will be displayed on the web blog.
2. Insert here the category IDs separated by comma.
3. Click here to save the details.
This is how the Upcoming Days Events are displayed on the Home page sidebar of your web blog:
19. IntenseDebate widgets
Note: This widget is available in versions prior to 3.9.0.
Users who have an IntenseDebate account can link it to their WordPress account and share the comments and posts in their WordPress blog. The full comment and account data sync between Intense Debate and WordPress ensures that you will always have your comments stored locally on your own server.
There are four widgets that can be activated into your WordPress account:
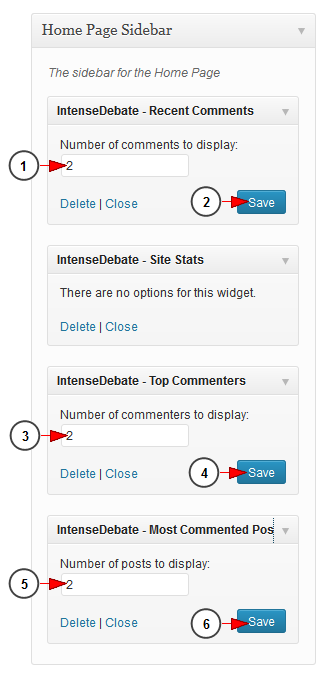
1. Insert here the number of recent comments from IntenseDebate that you want to be displayed on your web blog.
2. Click here to save the settings.
3. Insert here the number of commenters from IntenseDebate that you want to be displayed on your web blog.
4. Click here to save the settings.
5. Insert here the number of most commented posts from IntenseDebate that you want to be displayed on your web blog.
6. Click here to save the settings.
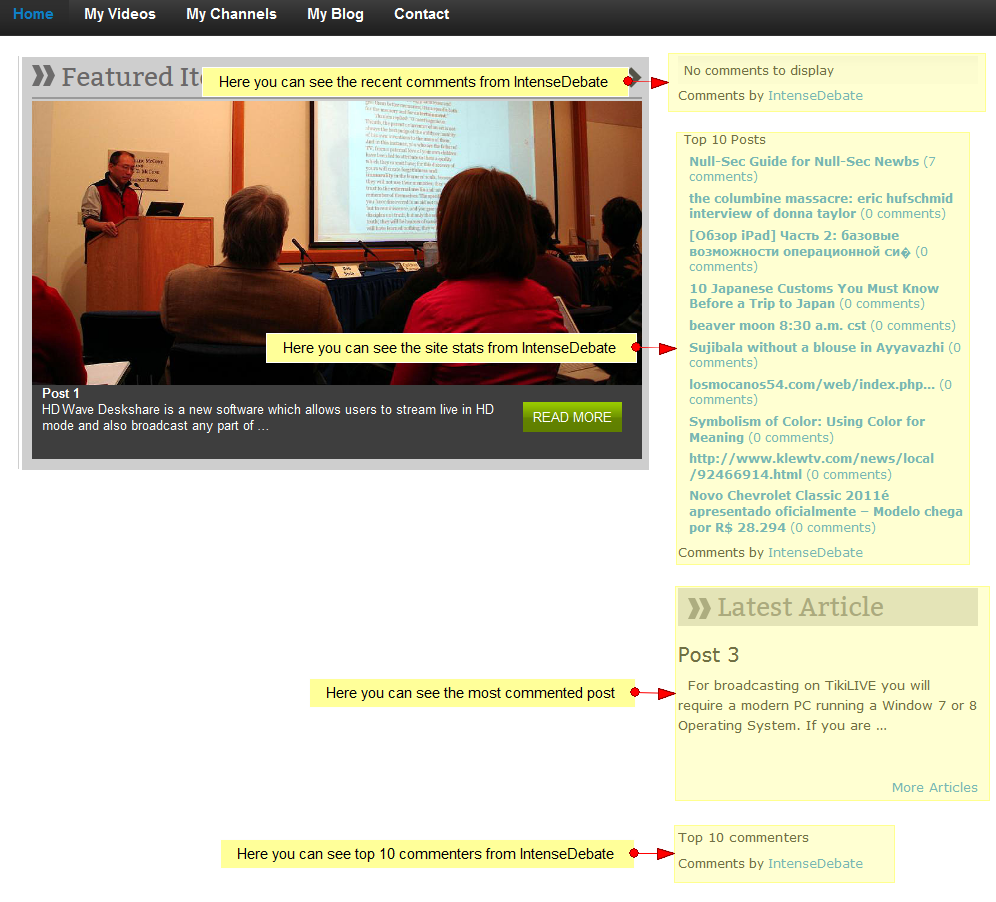
This is how IntenseDebate widgets are displayed on the Home page sidebar of your web blog:
20. Channels widget
This widget allows you to display a number of Streaming platform channels on the main sidebar or on the Home page.
Important: this widget is displayed only on the Home Page Content area.
1. Insert here the title that will be displayed on the web blog.
2. Insert here the number of channels that you want to be displayed on the web blog.
3. Click here to save the details.
This is how the Channels widget looks on the Home page sidebar of the web blog:
Note: in order to have your channel playing on WordPress you need to have the embed options enabled by the administrator of the website.
21. Videos widget
This widget allows you to display a number videos from Streaming platform platform into your web blog.
Important: this widget is displayed only on the Home page Content area.
1. Insert here a title that will be displayed on the Home page sidebar of the web blog.
2. Insert here a number of videos that you want to see displayed.
3. Click here to save the details.
This is how the Videos widget looks on the Home page sidebar of the web blog:
Note: in order to have your video playing on WordPress you need to have the embed options enabled by the administrator of the website.
23. Featured Channel widget
This widget allows you to play a Streaming platform channel on the Home page of your web blog. This widget can be activated only on the Home page Content area:
1. Insert here the title you want to see displayed on the Home page.
2. Select from the drop down menu a channel that you want to play on the Home page.
3. Check this box to autoplay the live stream available on this channel.
4. Click here o save the settings.
This is how the Featured Channel widget looks on the Home page:
Note: in order to have your channel playing on WordPress you need to have the embed options enabled by the administrator of the website.
23. Featured Video widget
This widget allows you to play a Streaming platform video on the Home page of your web blog. This widget can be activated only on the Home page Content area:
1. Insert here the title you want to see displayed on the Home page.
2. Select from the drop down menu a video that you want to play on the Home page.
3. Check this box to enable autoplay for the video.
4. Click here o save the settings.
This is how the Featured Video widget looks on the Home page:
Note: in order to have your video playing on WordPress you need to have the embed options enabled by the administrator of the website.
24. AddThis Share
Note: this widget is available only on Rock On Responsive theme.
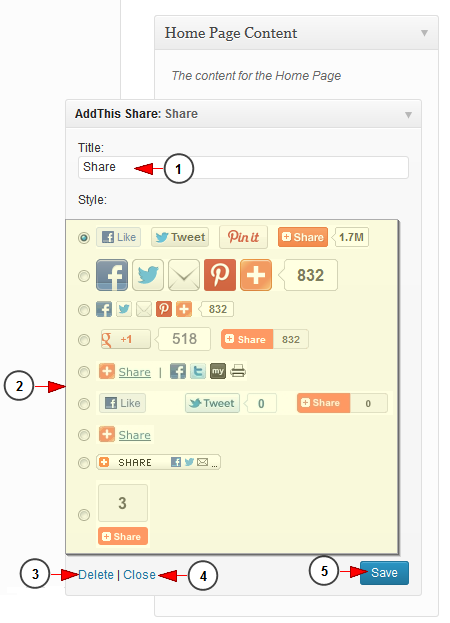
1. Insert here a title for the widget.
2. Check the radio button according to the display style you prefer.
3. Click here to delete the widget.
4. Click here to close the widget settings window.
5. Click here to save the settings.
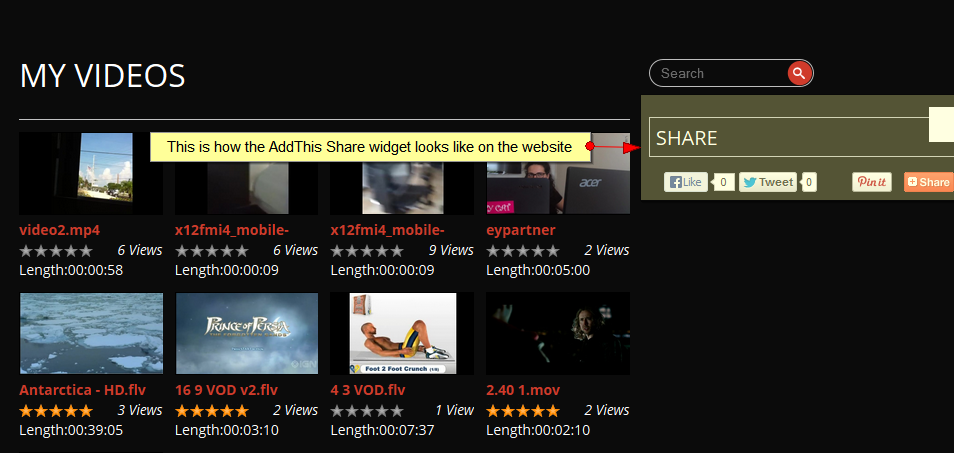
This is how the AddThis Share widget looks on the web blog:
24. Featured Radio Channel
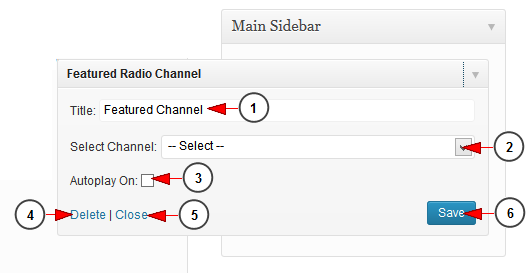
This widget allow you to set a radio channel to play on your WordPress blog:
1. Insert here the title of the widget.
2. Select the desired radio channel from the drop-down menu.
3. Check this box to enable autoplay.
4. Click here to delete the widget.
5. Click here to close the widget settings window.
6. Click here to save the settings.
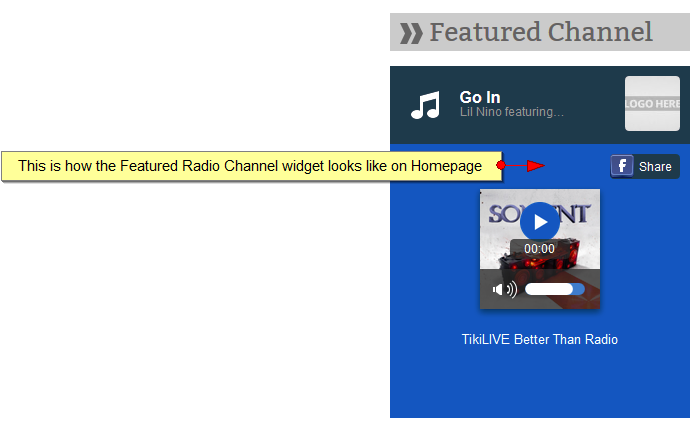
This is how the AddThis Share widget looks on the web blog:
25. Video Highlight
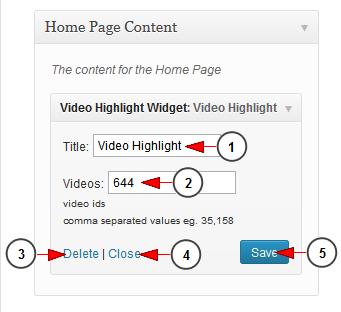
This widget allows you to play one or more videos on a a highlighted box:
1. Insert here the title of the video.
2. Insert here the ID of the video. If you want to add more videos separate the values by comma.
3. Click here to delete the widget.
4. Click here to close the widget settings window.
5. Click here to save the settings.
This is how the Video Highlight widget looks like on Homepage:
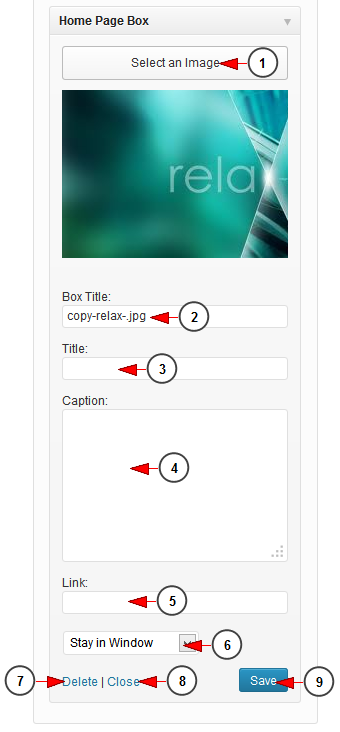
27. Home Page Box
Note: this widget is available only on Church Responsive and Rock On Responsive themes.
1. Click here to select an image from your Media Gallery.
2. Here you can edit the title of the widget box.
3. Here you can edit the title of the image.
4. Here you can edit the description of the image.
5. Insert here a URL for the image.
6. Select from the drop-down menu where you want the link to open: in the same window or in a new window.
7. Click here to delete the widget.
8. Click here to close the widget settings window.
9. Click here to save the settings.
This is how the Home Page box widget looks like on Homepage sidebar:
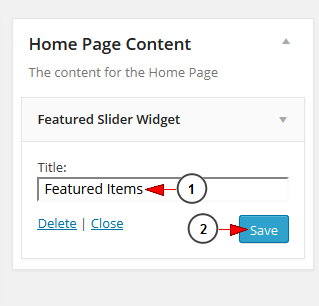
31. Featured Slider Widget
Note: this widget is available only on Simple One, City and Florida themes and it is related to Homepage Slider settings.
1. Insert here the title of the widget.
2. Click here to save the widget.
This is how the Featured Slider widget looks like on Homepage: